WP-JsonLD is a new plugin, which was written by me. It is available on Github at bmhm/wp-jsonld verfügbar and already contains a fully functional wordpress plugin. For short: It will include machine readable data using the format specification Json-LD into your Wordpress HTML output.
This post will describe the internals of this plugin and why you might want to use it.
What WP-JsonLD will do for you
The wordpress plugin WP-JsonLD will insert data into your wordpress page, invisible to the reader. It uses the format specification json-ld for this matter, and the context from schema.org. This way it provides the contents of the wordpress post in a machine readable format, without taking up too much space or time for rendering. There is an advantage in having linked data posted as json: Google (and other search engines) will extract more information from these data compared to parsing just the text of this site.
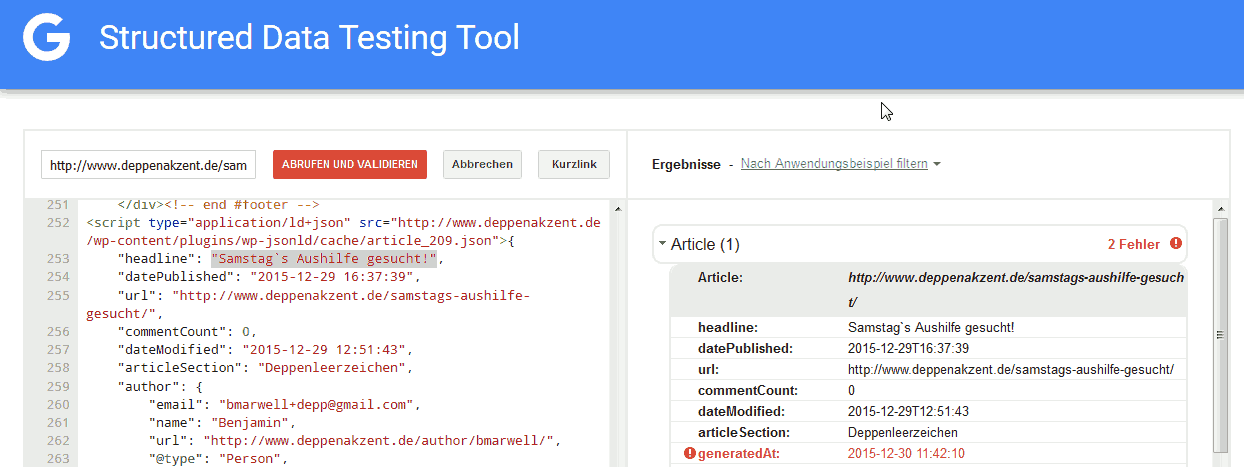
[caption id="attachment_5995" align="aligncenter" width="622"] WP-JsonLD and Googles output[/caption]
WP-JsonLD and Googles output[/caption]Microdata and RDFa will be obsolet by now. They are hard to include afterwards into your html code. The new json-ld standard on the other hand is uncomplicated and will not modify existing data. This makes debugging and various other things more easy.
Results of WP-JsonLD: SEO
To be honest, I cannot make claims that Google will rank your page higher when using my plugin. In fact, my other jsonld-plugin for webtrees didn't change much either. Anyway it is a good step to take, because Yoast SEO has similar functions -- but they are incomplete. WP-SEO by Yoast will only insert little jsonlp (Json Linked Data) into the head section on your front page. But you don't want this to happen, because it will work nicely in the footer as well without blocking loading times.
So there is only one specification left to mention: You can retrieve the jsonld-data only. Just send a corresponding http accept header. This is not implemented in WP-JsonLD yet, but will be.
The plugin output
The plugin will insert the following code for this page http://www.deppenakzent.de/samstags-aushilfe-gesucht/:
<script type="application/ld+json" src="http://www.deppenakzent.de/wp-content/plugins/wp-jsonld/cache/article_209.json">{
"headline": "Samstag`s Aushilfe gesucht!",
"datePublished": "2015-12-29 16:37:39",
"url": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/",
"commentCount": 0,
"dateModified": "2015-12-29 12:51:43",
"articleSection": "Deppenleerzeichen",
"author": {
"email": "bmarwell+depp@gmail.com",
"name": "Benjamin",
"url": "http://www.deppenakzent.de/author/bmarwell/",
"@type": "Person",
"@id": "http://www.deppenakzent.de/author/bmarwell/"
},
"@context": "http://schema.org",
"@type": "Article",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/",
"publisher": {
"name": "Der Deppenakzent",
"logo": {
"url": "https://logo.clearbit.com/www.deppenakzent.de",
"width": null,
"height": null,
"image": null,
"caption": null,
"contentUrl": null,
"@type": "ImageObject",
"@id": "https://logo.clearbit.com/www.deppenakzent.de"
},
"legalName": "Der Deppenakzent",
"@type": "Organization",
"@id": "http://www.deppenakzent.de/",
"url": "http://www.deppenakzent.de/"
},
"image": {
"url": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"width": 1024,
"height": 722,
"image": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"caption": "Bild <a href=\"https://www.flickr.com/photos/markusschoepke/6530150/\" rel=\"external\">Deppenapostroph</a> von <b>*MarS</b> auf flickr.com. Lizenz: <a href=\"https://creativecommons.org/licenses/by-nc-sa/2.0/\" rel=\"external nofollow\">CC BY-NC-SA 2.0</a>.",
"contentUrl": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"@type": "ImageObject",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/samstag-s-aushilfe-ed/"
},
"mainEntityOfPage": {
"@type": "Article",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/"
}
}</script>I'd like to mention that the src -attribute will be ignored anyway, but it is much easier to debug and faster to cache the output. If you'd like to test it yourself, try the Structured Data Testing Tool by Google and enter any url or just start typing json-ld.
Download WP-JsonLD
Currently, you can download releases on GitHub.com, or just type git clone git@github.com:bmhm/wp-jsonld.git while in your wordpress plugin directory.
The plugin will be also made available as a wordpress.org-Plugin wp-jsonld.