WP-JsonLD ist ein neues Plugin, welches ich geschrieben habe. Es ist auf Github unter bmhm/wp-jsonld verfügbar und enthält bereits ein funktionierendes Plugin. Es fügt - kurz gesagt - Daten im maschinenlesbaren Format Json-LD in eure Wordpress-HTML-Ausgabe ein.
Was das Plugin unter der Haube macht und wofür es gut ist, wird im folgenden beschrieben.
Was WP-JsonLD für euch macht
Das Plugin WP-JsonLD fügt in die Wordpress-Seite Daten nach json-ld und schema.org ein. Es stellt damit die Inhalte der Wordpress-Posts noch einmal maschinenlesbar dar, ohne dabei viel Platz einzunehmen oder Zeit beim Rendering zu kosten. Der Vorteil, verlinkte Daten in diesem speziellen JSON-Format zu haben ist, dass Google (und andere Suchmaschinen) aus diesen Daten weitere Informationen exakt extrahieren können, die anderenfalls vor ihnen verbogen blieben.
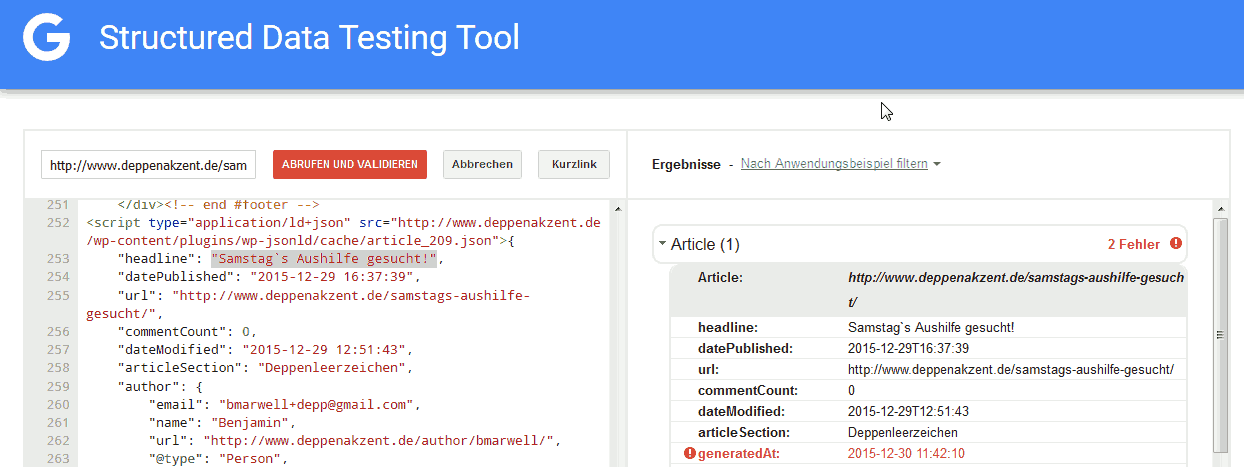
[caption id="attachment_5995" align="aligncenter" width="622"] WP-JsonLD und Googles Ergebnis[/caption]
WP-JsonLD und Googles Ergebnis[/caption]Json-LD löst damit auch Microdata und RDFa ab, die man aufwändig in den HTML-Code hätte implementieren müssen. Somit ergibt sich ein Standard, der auch unkompliziert arbeitet und vorhandene Daten nicht ändert. Das ist für das Debugging und für andere Dinge sinnvoll.
Was WP-JsonLD bringt: SEO
Um genau zu sein, kann man derzeit noch keine Versprechen zum Plugin machen. Tatsächlich hat auch mein anderes JsonLD-Plugin für webtrees eher wenig am Ranking meiner Seiten verändert. Dennoch ist es ein Schritt in die richtige Richtung, denn Yoast SEO macht es auch -- nur nicht vollständig. WP-SEO von Yoast fügt nur auf der Homepage einige Daten hinzu. Das ist absolut so nicht gewollt, denn diese könnten auch im Fußbereich sein, um das Laden nicht zu behindern.
Außerdem gibt es noch einen Standard, dass nur diese Daten abgegriffen werden. Dazu muss ein entstrepchender Request-Header geschickt werden. Auch dieser ist noch nicht in meinem Plugin WP-JsonLD implementiert.
Die Ausgabe des Plugins
Dieses Plugin fügt etwa folgenden Code ein, hier ein Beispielaufruf der Seite http://www.deppenakzent.de/samstags-aushilfe-gesucht/:
<script type="application/ld+json" src="http://www.deppenakzent.de/wp-content/plugins/wp-jsonld/cache/article_209.json">{
"headline": "Samstag`s Aushilfe gesucht!",
"datePublished": "2015-12-29 16:37:39",
"url": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/",
"commentCount": 0,
"dateModified": "2015-12-29 12:51:43",
"articleSection": "Deppenleerzeichen",
"author": {
"email": "bmarwell+depp@gmail.com",
"name": "Benjamin",
"url": "http://www.deppenakzent.de/author/bmarwell/",
"@type": "Person",
"@id": "http://www.deppenakzent.de/author/bmarwell/"
},
"@context": "http://schema.org",
"@type": "Article",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/",
"publisher": {
"name": "Der Deppenakzent",
"logo": {
"url": "https://logo.clearbit.com/www.deppenakzent.de",
"width": null,
"height": null,
"image": null,
"caption": null,
"contentUrl": null,
"@type": "ImageObject",
"@id": "https://logo.clearbit.com/www.deppenakzent.de"
},
"legalName": "Der Deppenakzent",
"@type": "Organization",
"@id": "http://www.deppenakzent.de/",
"url": "http://www.deppenakzent.de/"
},
"image": {
"url": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"width": 1024,
"height": 722,
"image": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"caption": "Bild <a href=\"https://www.flickr.com/photos/markusschoepke/6530150/\" rel=\"external\">Deppenapostroph</a> von <b>*MarS</b> auf flickr.com. Lizenz: <a href=\"https://creativecommons.org/licenses/by-nc-sa/2.0/\" rel=\"external nofollow\">CC BY-NC-SA 2.0</a>.",
"contentUrl": "http://www.deppenakzent.de/wp-content/uploads/2015/12/samstag-s-aushilfe-ed.jpg",
"@type": "ImageObject",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/samstag-s-aushilfe-ed/"
},
"mainEntityOfPage": {
"@type": "Article",
"@id": "http://www.deppenakzent.de/samstags-aushilfe-gesucht/"
}
}</script>Anzumerken ist, dass das src -Attribut unwirksam ist, aber als Cache hilfreich ist. Wer testen möchte, ob die Daten funktionieren, nutzt das Structured Data Testing Tool von Google und gibt eine URL ein oder tippt einfach drauf los.
Download von WP-JsonLD
Entweder nutzt man die Release auf GitHub.com, oder man nutzt git clone git@github.com:bmhm/wp-jsonld.git im Wordpress-Plugin-Verzeichnis.
Das Plugin wird ebenfalls bald als wordpress.org-Plugin wp-jsonld erscheinen.